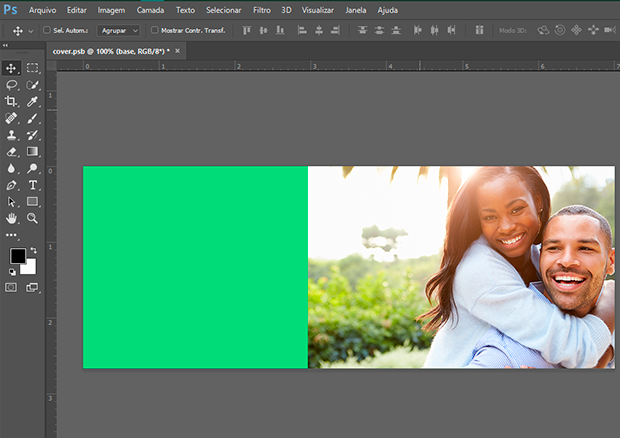
Quase – ou todo/a- designer já teve de precisar preencher um espaço com uma imagem, mas do ponto de vista dimensional, a foto não era boa o suficiente pra isso (mas era uma ótima imagem para a peça e você não queria ter de usar outra). Um bom exemplo disso, é uma capa para Facebook. O fato de ser uma peça predominantemente retangular faz com que role um certo desafio quando precisa acoplar uma imagem quadrada ao documento.

Bem, pouca gente sabe ( e até grandes designers também ), mas existe um recurso no querido Photoshop que é uma mão na roda para esse processo. Estamos falando do sensacional, hiperlegal, maravilhindo, topíssimo ( não, “topíssimo” ninguém merece, né? ). Mas enfim, trata-se do recurso muito bem pensado e elaborado, o artifício que atende por “Escala Sensível a Conteúdo”, ou o ESC, como preferir. Funciona assim: o recurso tem como finalidade preservar áreas específicas quando a ideia for dimensionar uma imagem, permitindo o uso de um canal alfa para proteger o conteúdo durante o redimensionamento. Mas o que isso quer dizer, em suma? Quer dizer que se você não pretende perder parte da imagem, que pode estar em modo de cor RGB, CMYK, Lab ou Tons de cinza, bem como em todas as profundidades de bits, e ainda aproveitar boa parte desse conteúdo, a ESC ajuda nisso perfeitamente.


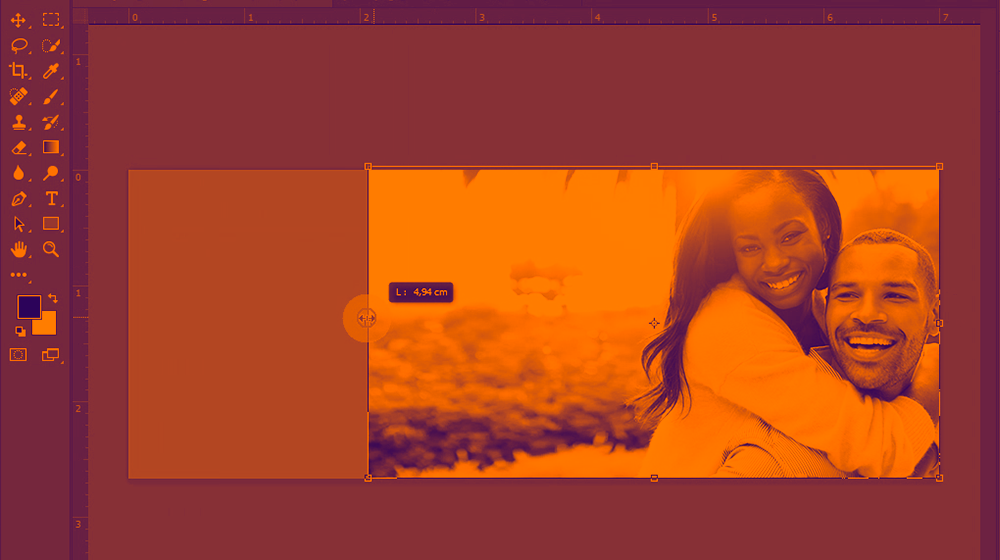
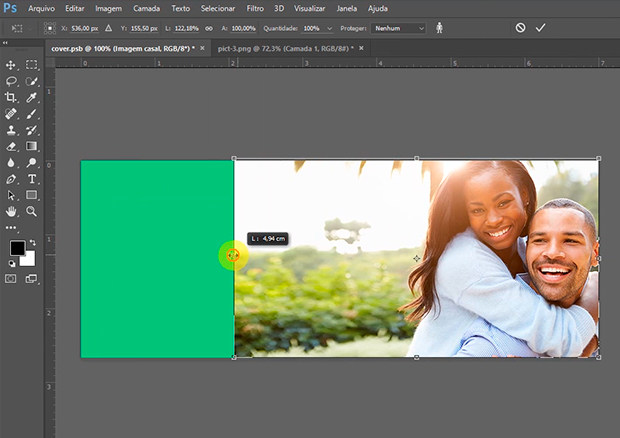
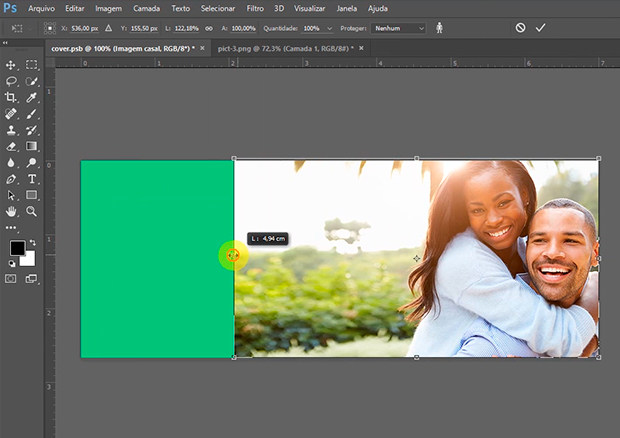
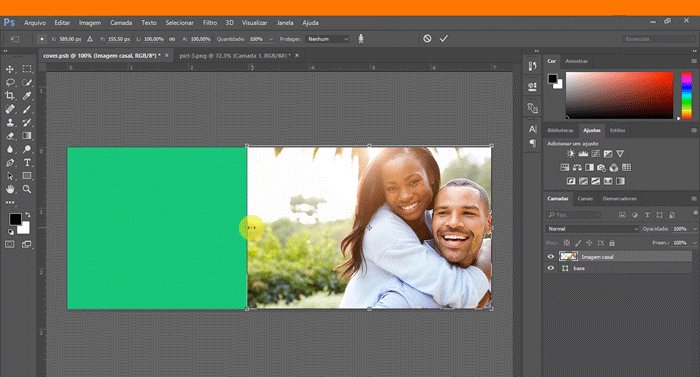
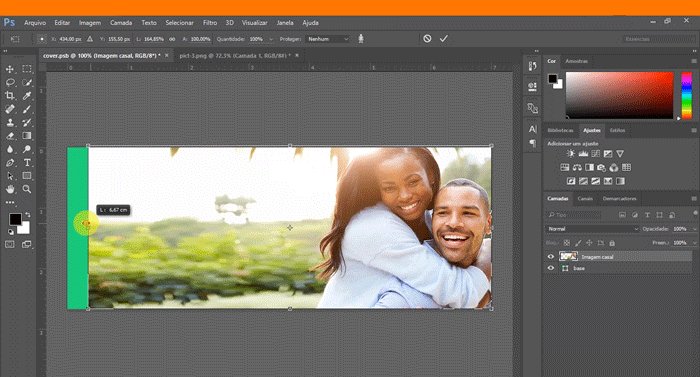
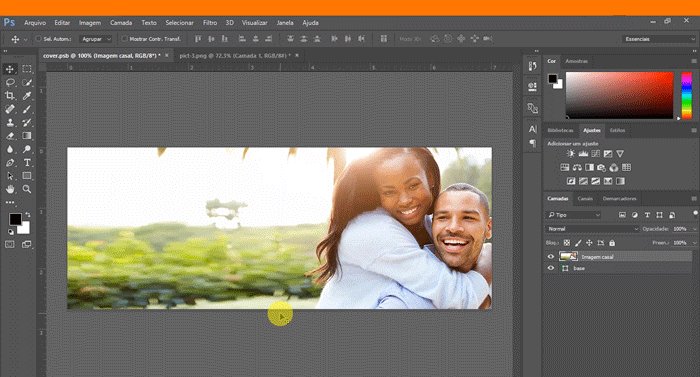
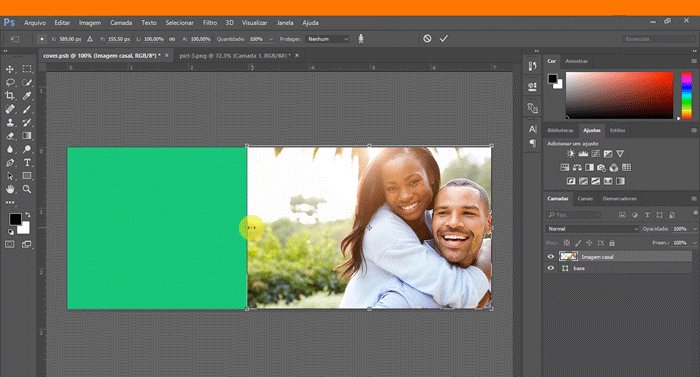
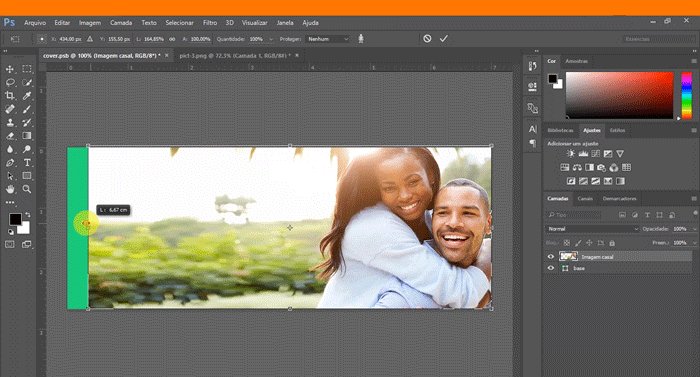
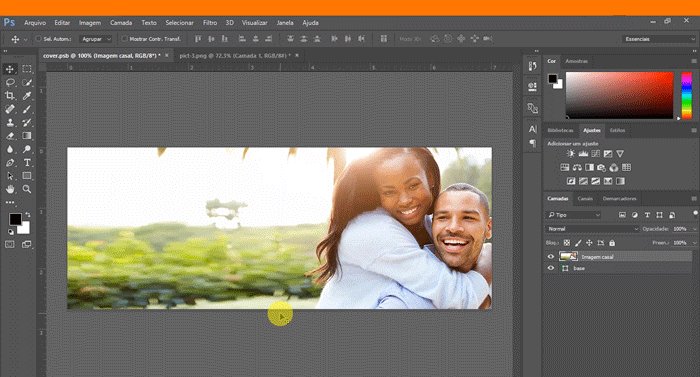
Na prática, é só selecionar a imagem que deseja “esticar” ( sem deixá-la desproporcional ) e ir no menu “Editar”, escolher a opção “Escala sensível a conteúdo” e arrastar um ponto desejado da extremidade da imagem, ajustando-a como quiser. Após pressionar “enter” para aplicar o processo, é só ajustar alguns possíveis detalhes conforme desejar. O ESC não serve pra finalizar essa solução, mas pra ajudar de forma, quase que mágica, a encontrar uma saída para esse desafio de alinhar a imagem ao documento. A seguir, um breve gif que mostra o processo sendo executado. Se liga aí:


Então é isso. Basicamente é pegar uma layer/camada ( em formato imagem-editável ) e ajustá-la ao perímetro do documento, evitando que a arte fique “esticada desproporcionalmente”.
Se curtiu a dica, deixe suas considerações aqui nos comentários. Se não, avisa pra gente também.
É isso. Tamojunto e até a próxima!