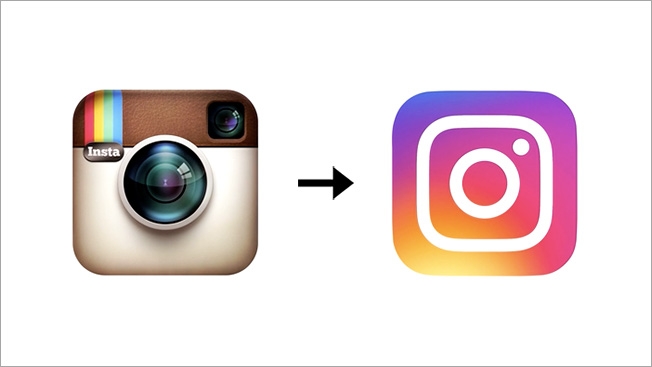
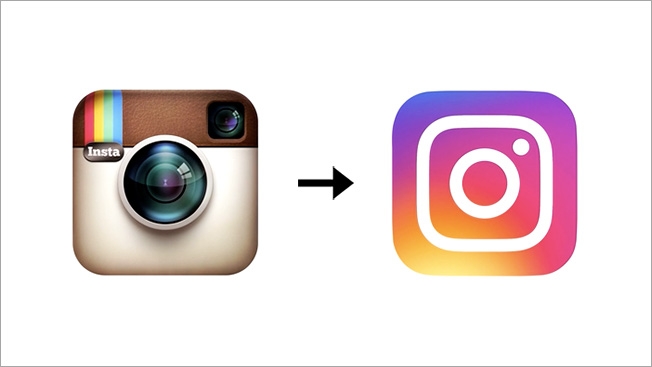
Gradiente, degradê, chame como quiser. O efeito de transição entre cores que ficou famoso nos anos 90 – 00’s (para alguns, porque para outros nunca ‘saiu de moda’), mas após o anúncio da nova identidade visual do Instagram (da Oi também, mas nem tanto), a discussão sobre o gradiente voltou com força total.
Para algumas pessoas o processo de redesign do logo foi assim:


Mas é natural esse sentimento, esse estranhamento. Imagina, você está acostumado a usar algo de um jeito a muito, MUITO tempo. Então, quando muda radicalmente, é natural sentir essa sensação. E para quem adora um logo, é complicado um redesign muito radical. Nós sabemos.
Citando o colega Leonardo Santos, em seu post sobre os redesigns atuais:
Nossa mente tenta receber o novo e se adequar a ele, mas pra isso, tem que sufocar a visualidade que você passou anos acostumado e que já tinha por comum.
Então.
Mas quando você enxerga o redesign com algo que foi moda a tanto tempo atrás, é complicado. O gradiente é visto como o Comic Sans das misturas de cores. É complicado. Eu sei.


Voltando ao assunto: Ele voltou? Responder isso é difícil. Vamos citar alguns fatos:
1. O Instagram é uma marca gigantesca, e geralmente as marcas gigantescas ditam tendências de outras marcas, servindo como exemplo e inspiração para diversos outros cases.
Eu pessoalmente acho que o ícone parece bastante com aqueles aplicativos genéricos de repostagem do Instagram, além de ser destoante do resto do app, agora preto-e-branco.


2. A Apple, outra marca que dita (quase desde sempre) tendências e talvez seja a maior das referências de design no mundo trouxe novamente o gradiente nos ícones do IOS 9. Alguns não gostaram, mas as decisões de design das equipes da Apple sempre surpreendem (ás vezes positivamente, ás vezes negativamente).


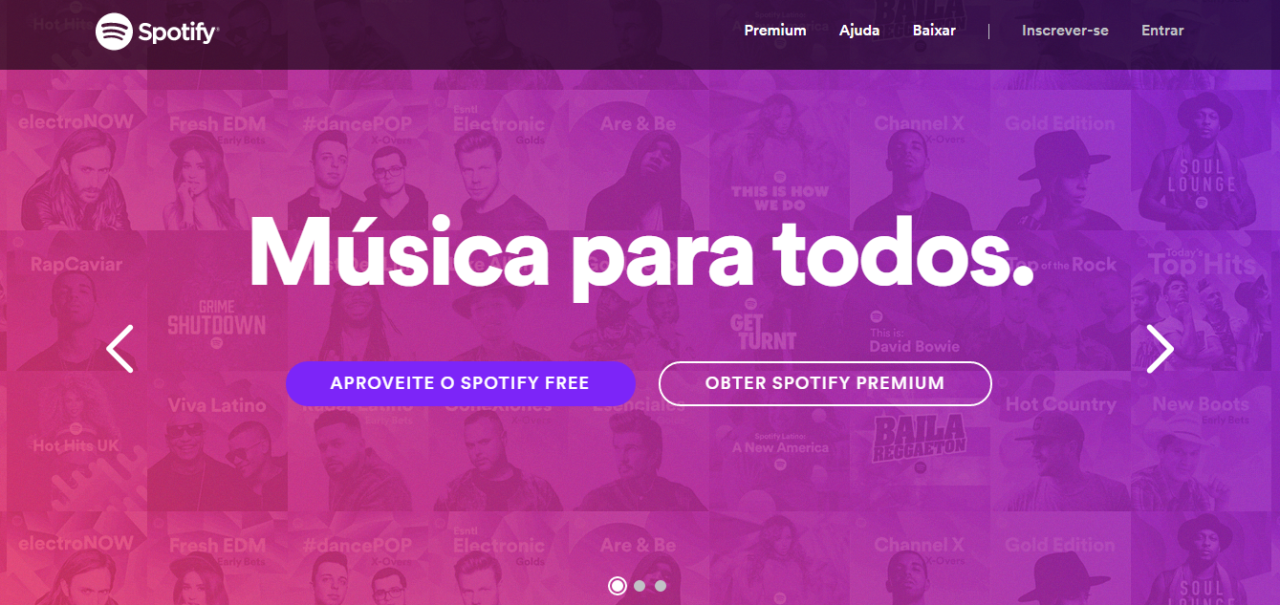
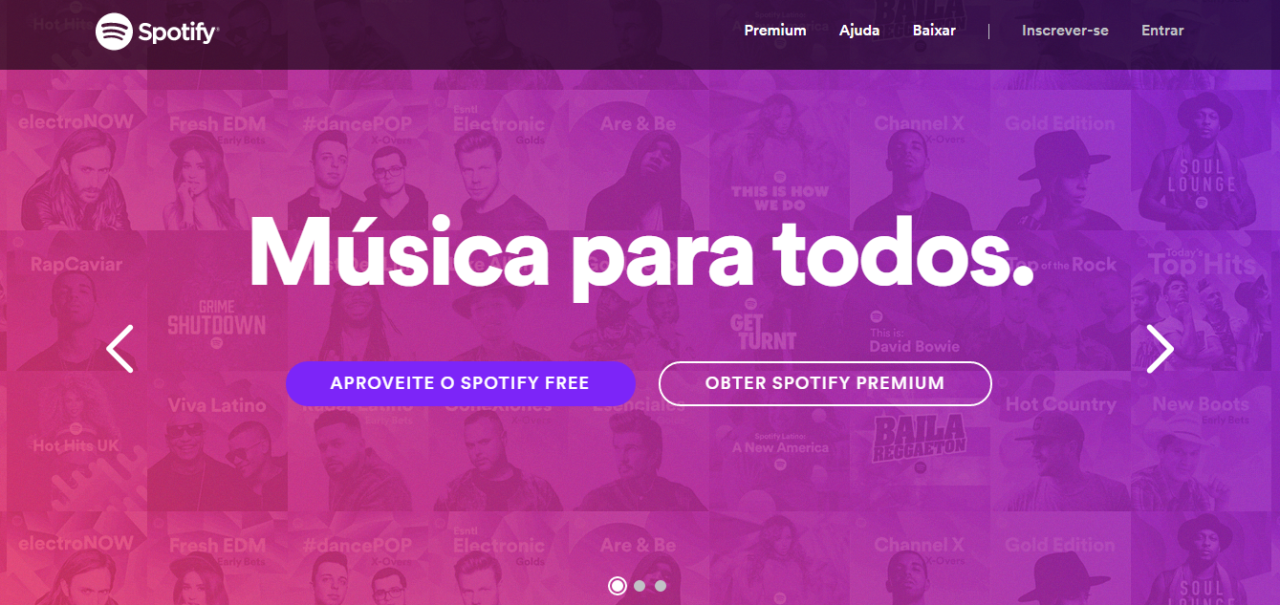
E não só a Apple, mas grandes sites como o Spotify utilizaram gradientes elegantes em tons pastéis, de forma muito mais sutil e harmoniosa do que antigamente.


3. O uso de gradiente antigamente era bem diferente do que atualmente é feito. Nos tempos de logos com gradiente, boa parte deles incluía detalhes metálicos, brilhos exagerados, muitas cores diferentes e transições marcadas.
O ‘novo’ gradiente mistura transições suaves, cores que harmonizam, tons pastéis e até mesmo incorporando até elementos de flat design, gerando um resultado muito mais agradável.
Compare:






Antes:




Concluindo: Ele voltou. Mas não é o mesmo gradiente que conhecíamos. Ele está atualizado e preparado para agradar o público quando bem aplicado. E você, vai usar?


