Fechando a série, um assunto que tem total sinergia com o primeiro tema tratado: comunicação digital. No primeiro post, listamos algumas tendências quanto à estrutura, conteúdo e proliferação do digital, agora tratamos do que está mais diretamente ligado ao design.
O site Web Design Ledger resume em sete tópicos quais vão ser as tendências do web design em 2015:
1 – Fontes mais flexíveis: Em 2015, a manutenção do texto pequeno e espremido em muitos sites grandes vai cair.
Há três principais aspectos que afetam a legibilidade de um texto na web:
– Tamanho da fonte
– Largura da Coluna
– Altura da linha
Pesquisas têm demonstrado repetidamente que os tamanhos de texto maiores facilitam a leitura na web.
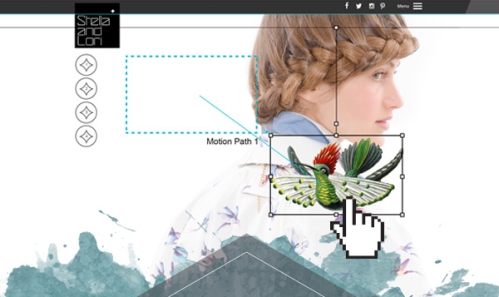
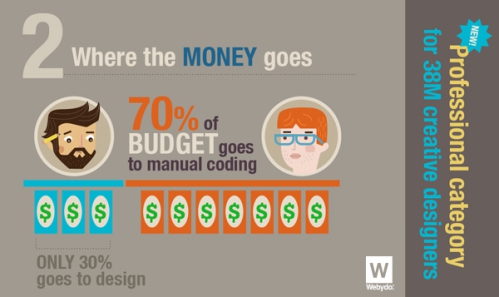
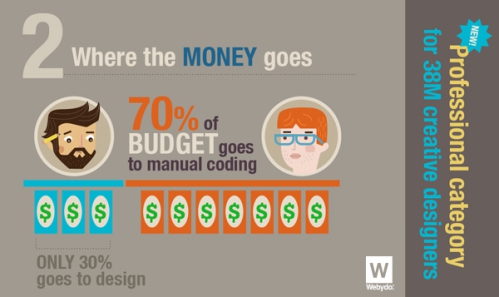
2 – O declínio do código: Atualmente já existem ferramentas para que um designer possa colocar um website no ar sem precisar escrever uma linha de código, com praticamente os mesmos recursos disponíveis no Photoshop. Não precisa mais da rigidez de uma divisão de trabalho em desenvolvimento web: os designers fazem o layout e os programadores fazem que o layout funcione. Mas isso também não quer dizer que a figura do programador tenha desaparecido ou vá desaparecer.
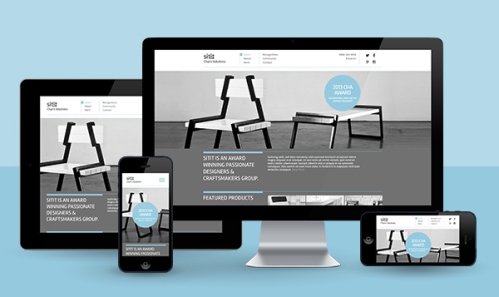
3 – Design responsivo: Com cada vez mais plataformas surgindo, como smart watches, smart TVs e até mesmo eletrodomésticos inteligentes, criar sites adaptáveis a todas elas tem sido um desafio cada vez maior.
As soluções para esses novos problemas vão demorar para surgir, porém, até o final de 2015, a demanda forçará os web designers a adaptarem suas técnicas.
4 – Mais flat: O que já é tendência virá com ainda mais força. O Flat Design caminha para princípios minimalistas, que resultam em sites descomplicados, rápidos e com foco no conteúdo.
O flat design não é apenas um atrativo estético, mas também um atrativo prático, permitindo que os visitantes interajam com o conteúdo sem distrações.
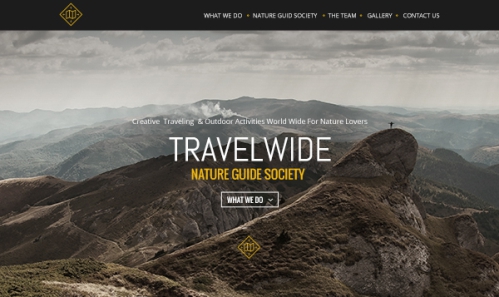
5 – Cada vez maior: Hoje em dia já vemos a utilização de fotos estouradas em vários lugares.
Em 2015, imagens vão ter um destaque cada vez maior. Novas técnicas vão surgir para o redimensionamento ágil, extraindo cores dominantes para os fundos, e otimização de imagens para ocupar menos espaço dos servidores.
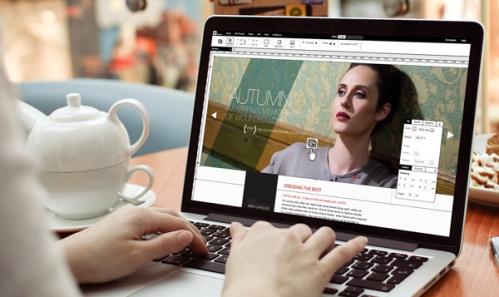
Além disso, uma grande tendência para 2015 será a utilização de imagens como fundo. Blur e filtros de sobreposição de cor vão permitir que o texto “flutue por cima” delas, sem comprometer a usabilidade.
6 – Rolagem animada: Usar a rolagem ao invés do clique é uma técnica de navegação brilhante por diversos aspectos. Ele requer menos carregamento de página, mas mais importante, ele facilita a criação de transições suaves de um ponto para outro, sem atualizações dissonantes. As informações simplesmente continuam fluindo.
Por isso, em 2015, cada vez vai ser mais comum vermos designers utilizando este recurso e incorporando este elemento aos seus projetos.
7 – Webgraphics: O ser humano tem a tendência de consumir uma informação melhor quando a vê apresentada de forma gráfica. Justamente a partir disso que uma nova tendência surgiu: os Webgraphics. Eles se assemelham em praticamente tudo com os infográficos, com a diferença de que envolvem elementos que permitem que o usuário interaja com a informação. Esse pode ser um dos principais componentes do web design moderno.

Gisele Monteiro