Quem trabalha com design de interfaces* já está acostumado com o termo wireframe. Ele é utilizado para cunhar o desenho básico (“esqueleto”) que serve de guia para a interface que estamos projetando – seja um site ou aplicativo, por exemplo – e para organizar visualmente os elementos fundamentais do projeto antes de desenvolver.
No mundo ideal do design de interfaces, o cliente aprova o wireframe antes do designer continuar com o projeto. Isso evita (ou pelo menos diminui) dores de cabeça como “não queria o menu nesta posição” ou “esse botão deveria ficar na em cima e não ali no meio”. Se você trabalha em conjunto com um desenvolvedor, mostre a ele o wireframe também e mantenha-o sempre a par com o projeto.
Existem ferramentas que ajudam a criar esboços rápidos e que permitem a colaboração de outros membros do projeto. Seguem algumas dicas de algumas delas que são gratuitas.
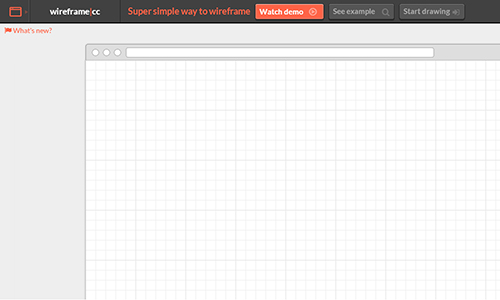
Wireframe.cc
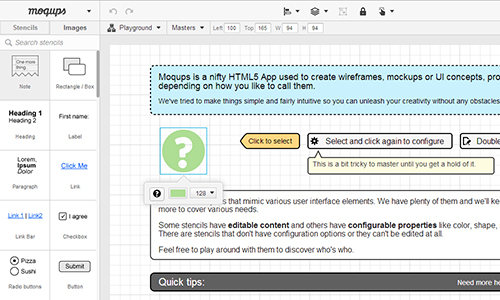
Moqups
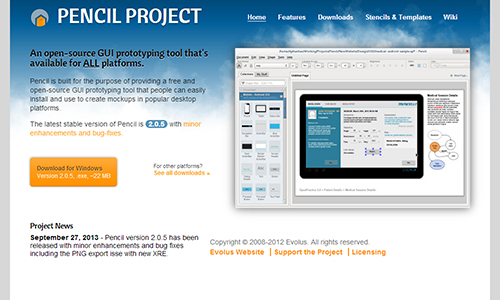
Pencil Project
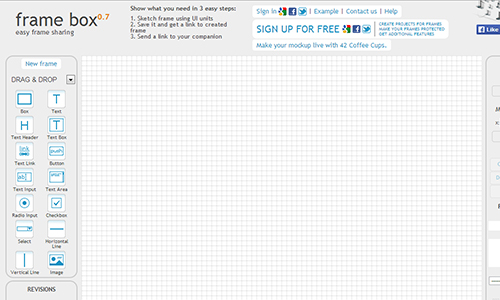
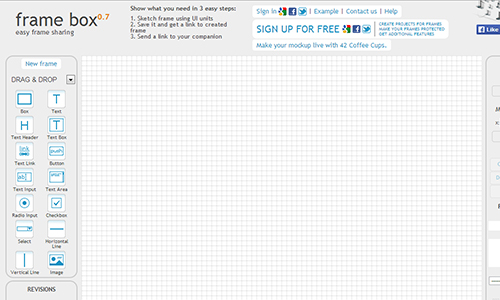
Frame box


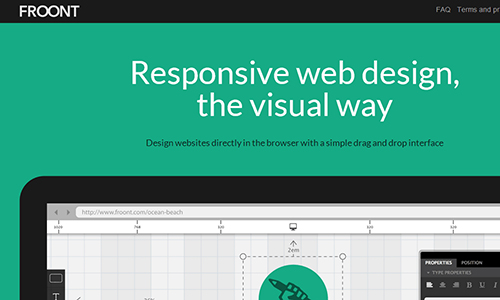
Froont
inVison
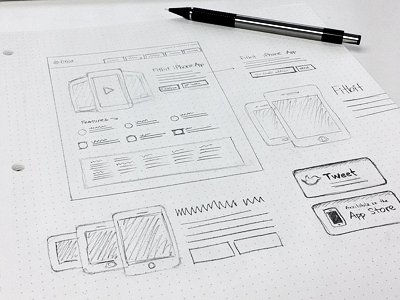
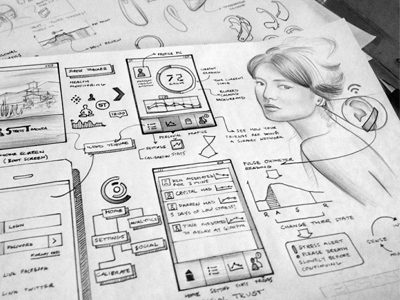
Sinceramente, ainda sou adepto ao wireframe feito na mão mesmo. Então vou deixar alguns exemplos para você se inspirar a fazer no seu sketchbook.
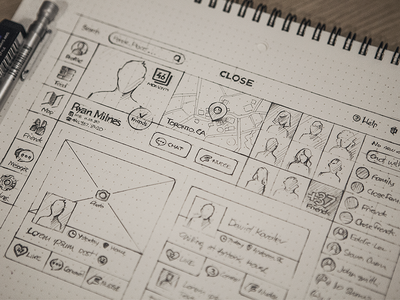
Close – Eddie Lobanovskiy
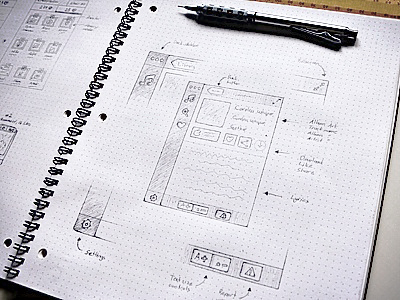
Mac App – Oykun Yilmaz
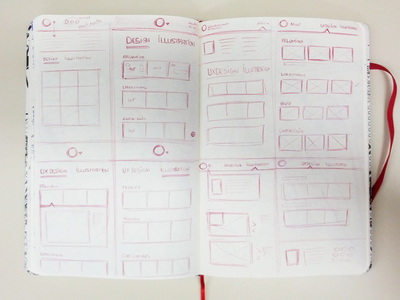
Dashboard – Kerem Suer
Website – Bjarni Wark
Portfolio pessoal – Leonardo Maia
Landing Page – Kerem Suer
Biosensor – Lance Cassidy
Tem algum wireframe bacana ou alguma ferramenta para recomendar? Deixe nos comentários! (: